Storyboard8.1新機能 – Figmaデザインファイルのインポートに対応!
※2025年1月更新
Storyboard8.1では、FigmaのデザインファイルがStoryboardにインポートできるようになりました。
Figma サーバーとデザインファイルをAPI経由でつなぎ、データをダウンロードすることで、
かんたんにStoryboardに取り込むことができます。
このページでは、インポートの手順をご紹介します。
- インポートに必要な情報
1. Figma Team Link / ID
2. Access Token▼Figmaインポートのアイコン(Storyboardの画面左上)

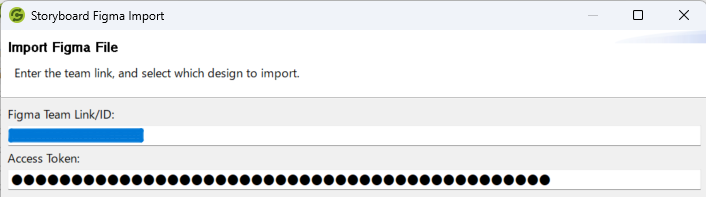
▼StoryboardのFigmaインポートのアイコンを押すと以下の入力画面が出ます。
(※Figma Team Link / ID の青い線部分は数字です。)

デザインファイルをチームの[プロジェクト]に移動
figファイルは[下書き]画面より、インポートできます。
インポートしたファイル、または作成したファイルは[下書き]からStoryboardのインポートに使用するチームの[プロジェクト]に移動してください。
一度、Figma Team Link / IDと Access Tokenを取得しStoryboardに登録すれば、後からファイルをチームの[プロジェクト]に移動しても、Access Tokenの有効期限が切れるまでは情報を再度入力する必要はありません。
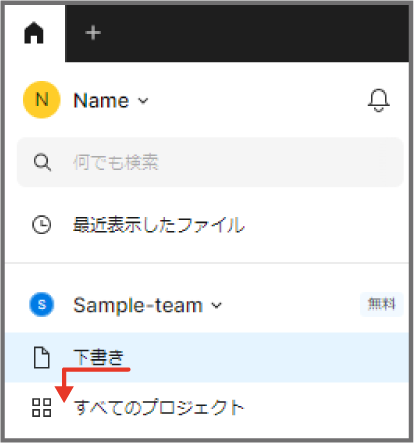
▼Figmaホーム画面

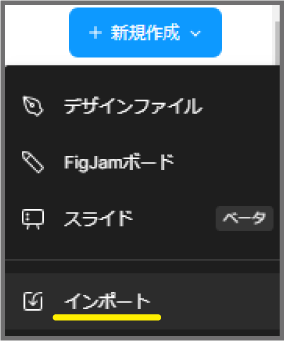
1.[下書き]画面右上の『+新規作成』を押し、『インポート』を選択します。

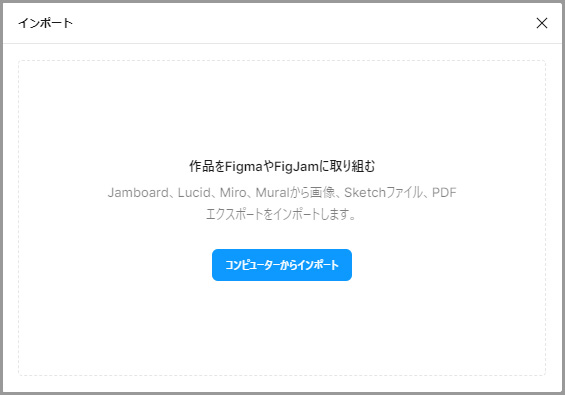
2.『コンピューターからインポート』を押し、ファイルをインポートします。

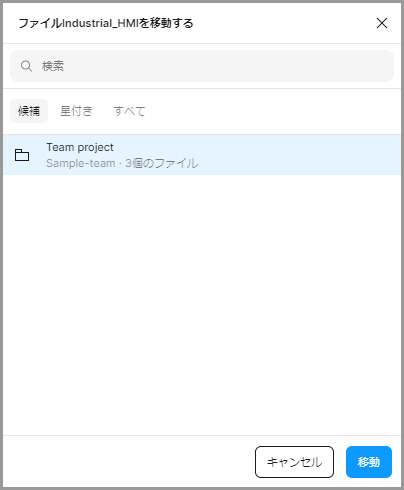
3.[下書き]画面より、移動させるファイルを右クリックし『ファイルを移動』を押します。

4.移動先のチームの[プロジェクト]を選択し、『移動』を押します。
以下の例の場合、チーム名【Sample-team】 プロジェクト名【Team project】

Figma Team Link / IDの取得
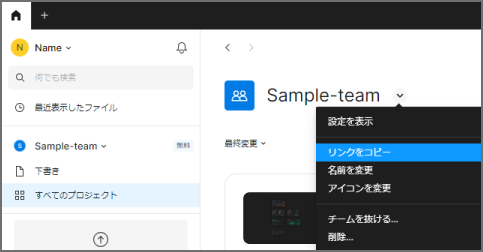
使用するデザインファイルが入っているチームの[すべてのプロジェクト]画面から、チーム名横の矢印を押して、『リンクをコピー』を選択します。
StoryboardのFigmaインポートの入力画面に、ペーストします。
リンク全体は【https://www.figma.com/files/team/数字/all-projects】ですが、数字部分のみを入力します。

Access Tokenの取得
1. Figmaのホーム画面左上のアカウントアイコンを押し、『設定』を押します。

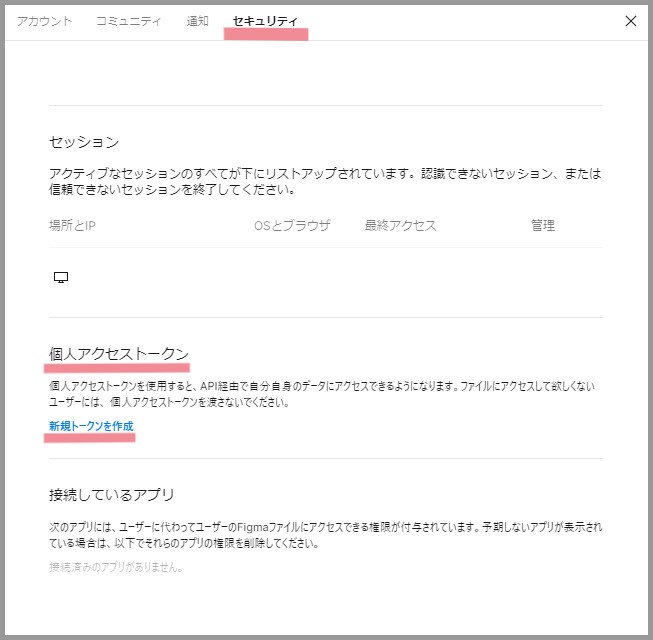
2. セキュリティの画面にある、個人アクセストークンの『新規トークンを作成』を押します。

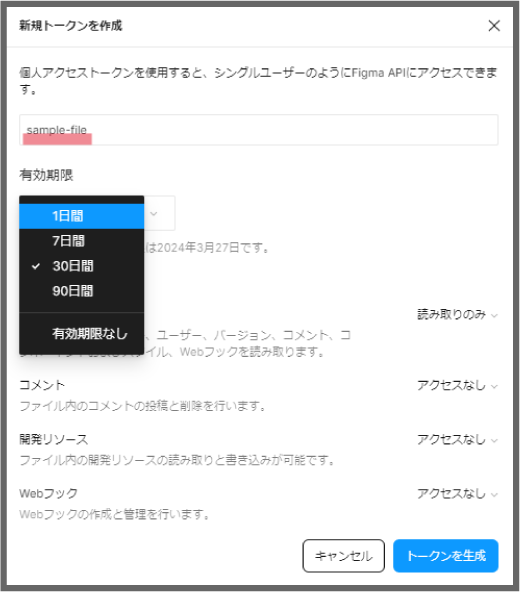
3. トークン名の入力と、有効期限の選択をします。
その他設定はデフォルトのまま、『トークンを生成』を押します。

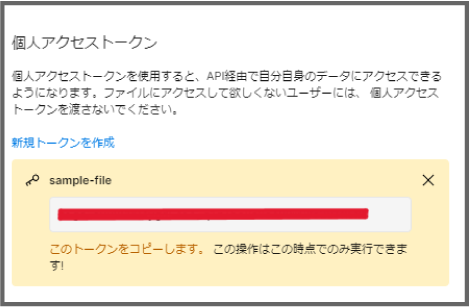
4.トークンを生成したら、『このトークンをコピーします。』を押し、
StoryboardのFigmaインポートの入力画面にペーストします。

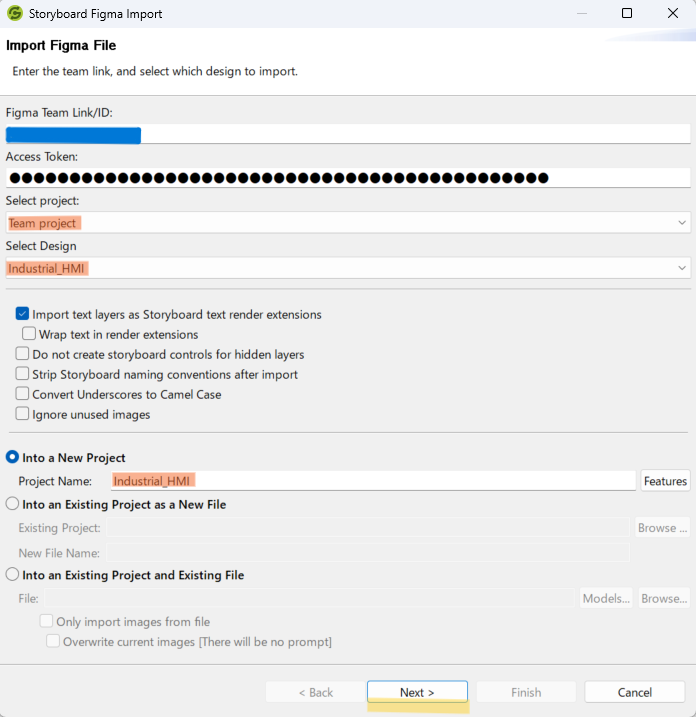
StoryboardのFigmaインポートの入力画面
1. Figma Team Link / IDと Access Tokenを入力したら、インポートするFigmaのプロジェクトとデザインファイルを選択します。
Storyboardでのプロジェクト名を確認したら、『Next』を押します。
(※Figma Team Link / ID の青い線部分は数字です。)

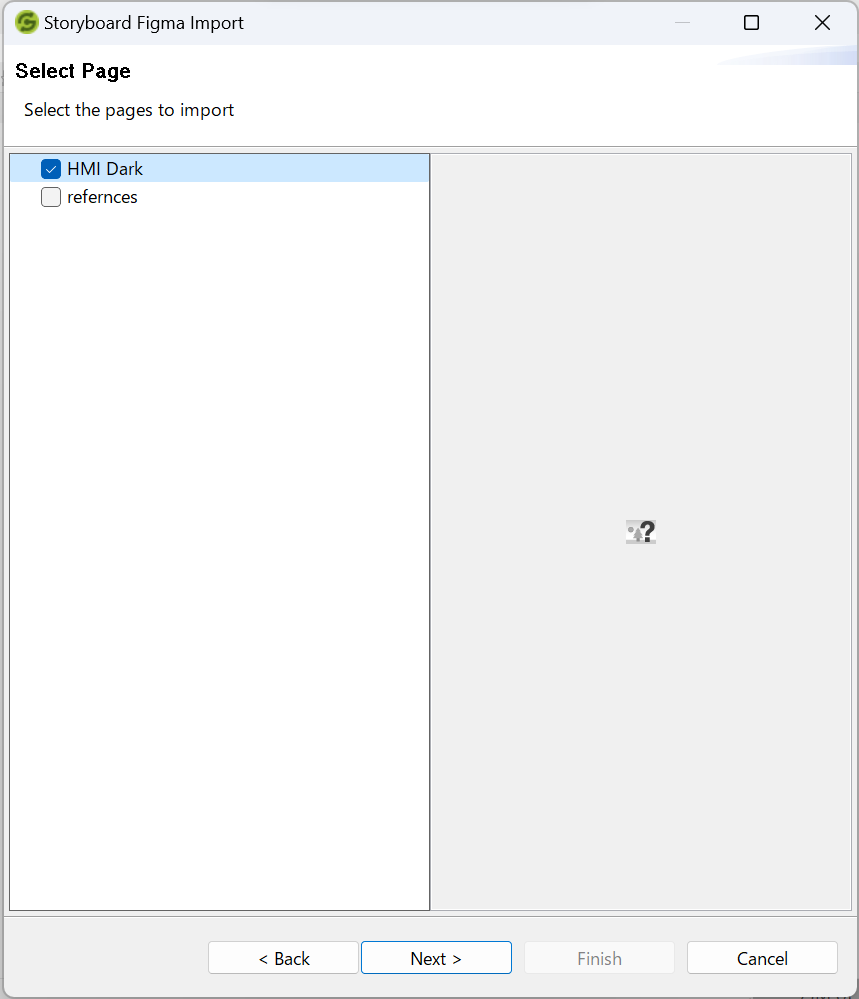
2. デザインファイルの中に複数のページがある場合、インポートするページを選択し、『Next』を押します。

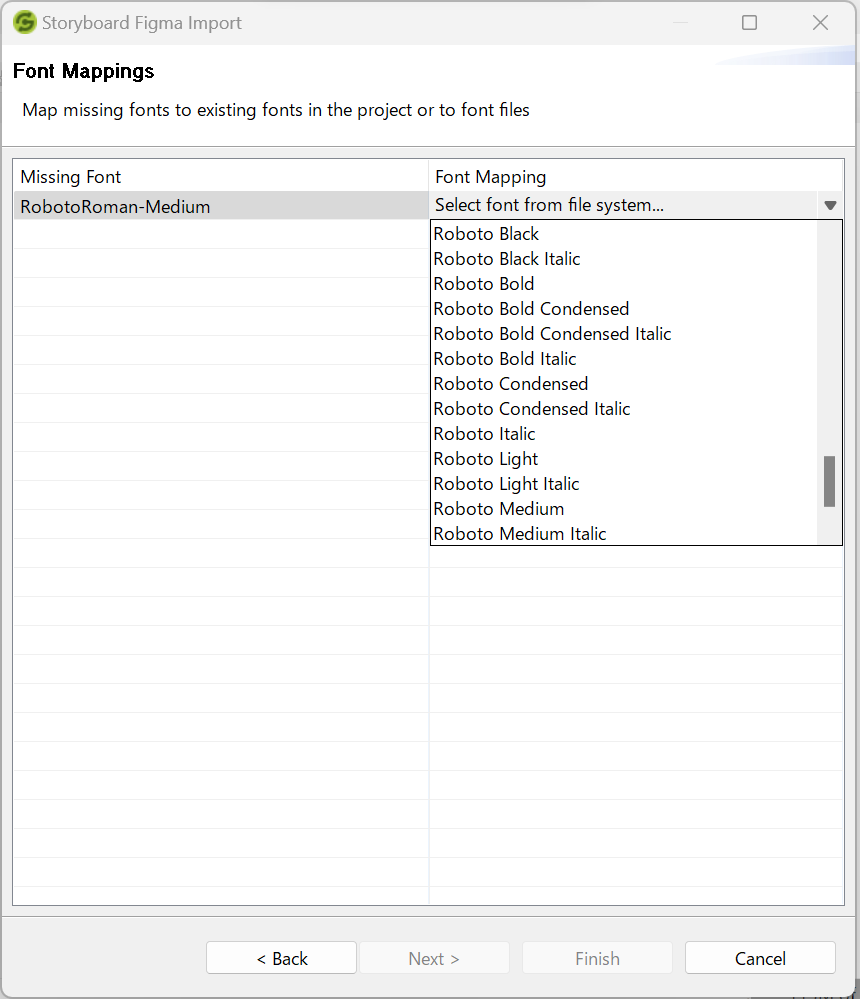
3. Figmaデザインファイルで使用しているフォントが、Storyboardにない場合、別のフォントを選択します。
『Finish』を押し、インポート完了です。