Storyboard8.1にFigmaデザインファイルをインポートするには
FigmaのデータをStoryboardにインポートする際は、以下のFigma機能に注意してデザインファイルを作成してください。
1. エフェクト
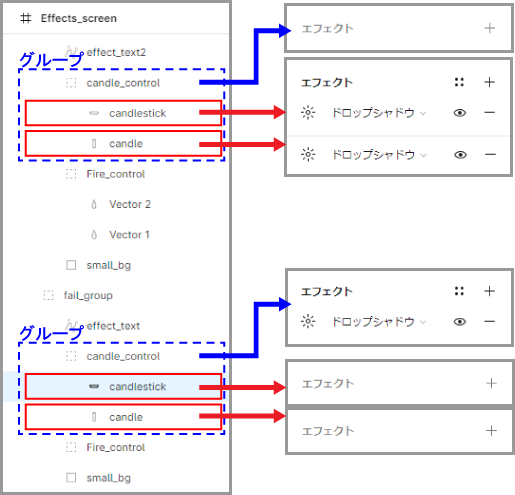
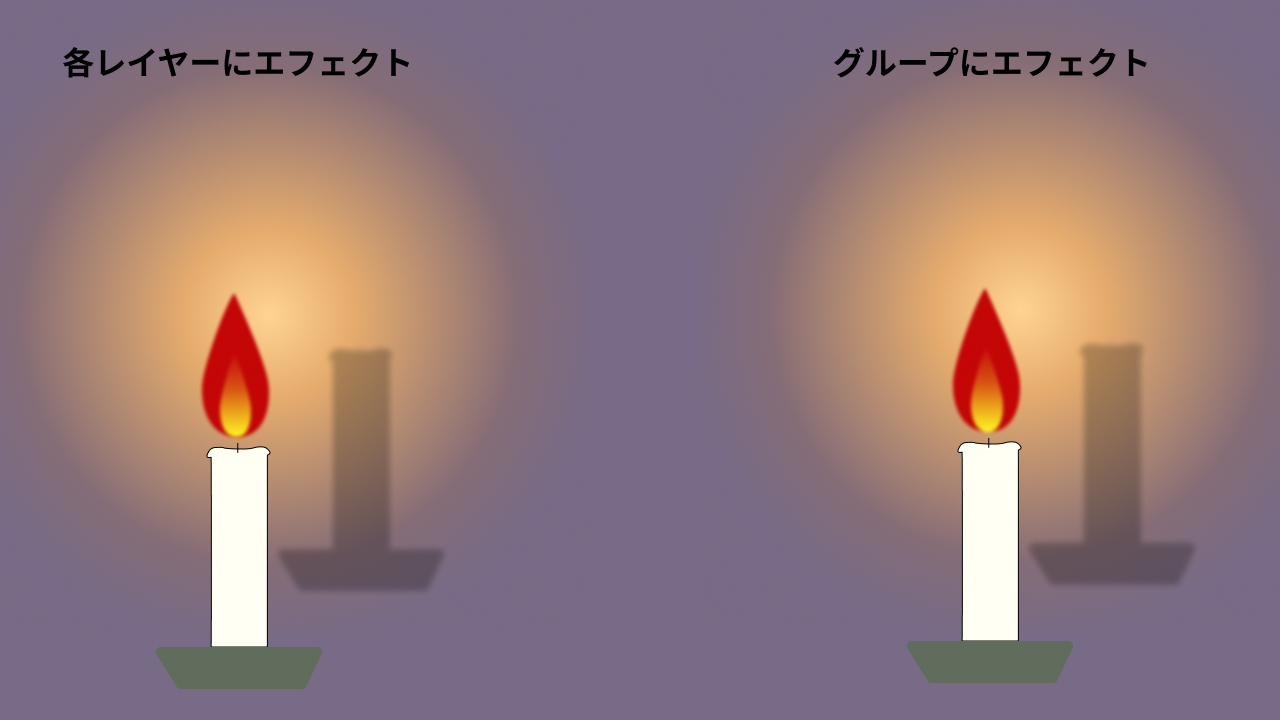
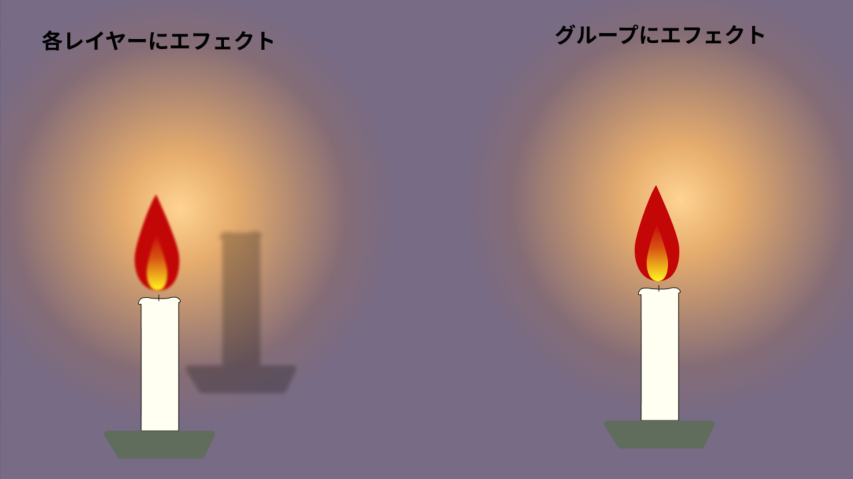
ぼかし・ドロップシャドウなどのエフェクトは、グループ単位で設定するとインポートされないため、各オブジェクトごとに設定してください。

Figma |
Storyboard 右のロウソクの火の[ぼかし]と ロウソクの[ドロップシャドウ]がインポートされていません。 |
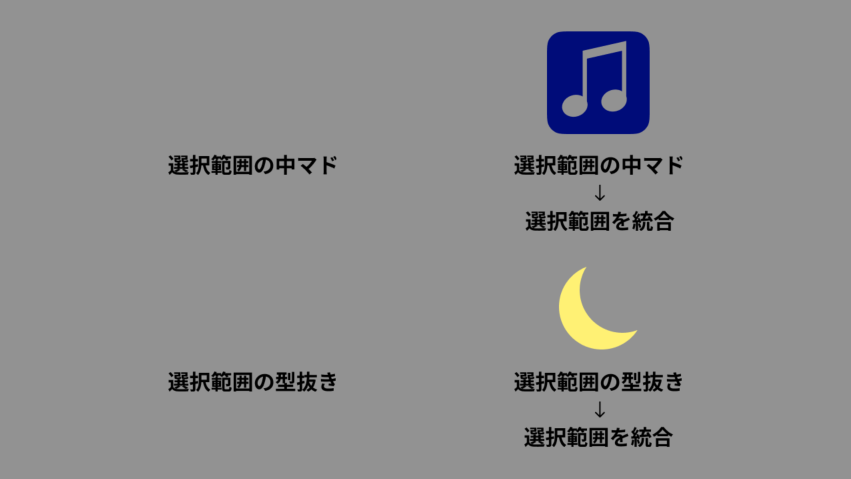
2.ブーリアングループ
Figma のブーリアングループ (選択範囲の結合 型抜き、交差、中マド) はStoryboardではサポートされていないのでインポートされません。
インポートする場合は、[選択範囲を結合]でブーリアングループを1つのオブジェクトに変換してください。
Figma |
Storyboard |
3.マスクグループ
FigmaのマスクはStoryboardではサポートされていないため、正しくインポートされません。
インポートする場合は、マスクグループをラスタライズ化してください。
Figma |
Storyboard |
4.ブレンドモード
FigmaのブレンドモードはStoryboardではサポートされていないため、正しくインポートされません。
インポートする場合は、レイヤーを統合してください。
以下の例では、画像レイヤーの上にオレンジの長方形を配置し、ブレンドモード(焼き込みカラー)にしています。
Figma |
Storyboard |
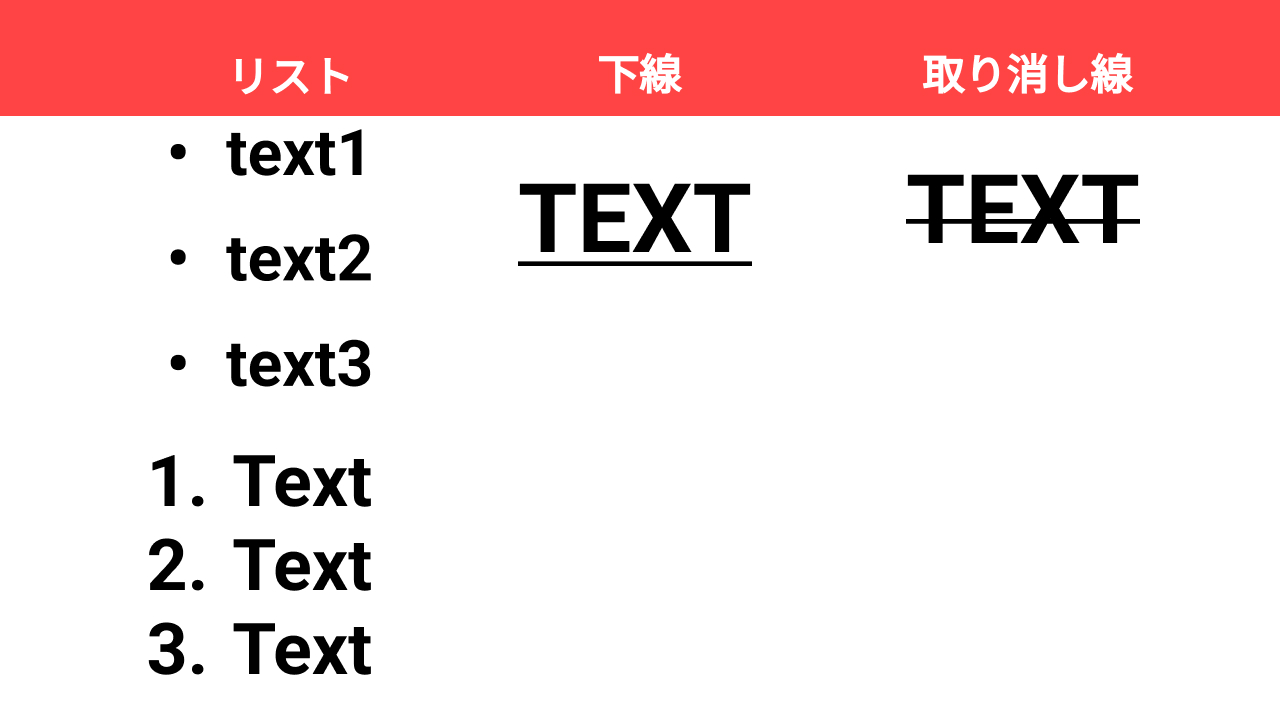
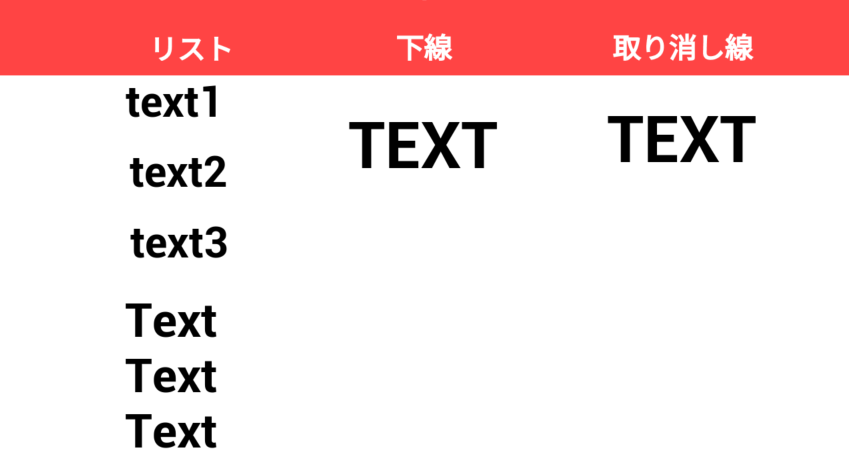
5.テキストレイヤーの変形
テキストレイヤーの変形[箇条書きリスト・番号付きリスト・下線・取り消し]はStoryboardではサポートされていないため、正しくインポートされません。
アウトライン化すれば画像としてインポートできますが、テキスト編集はできません。
Figma |
Storyboard |
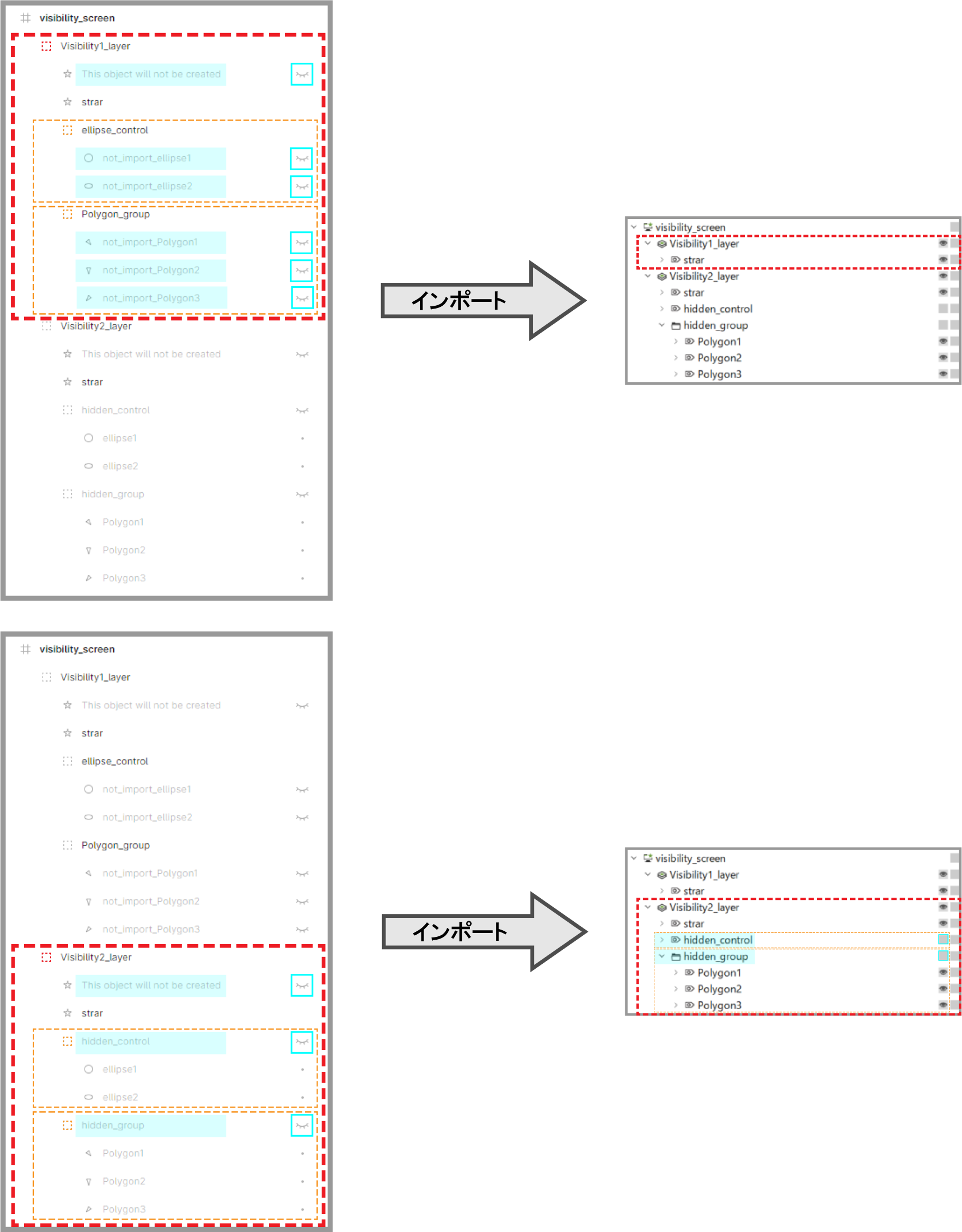
6.非表示レイヤー
非表示になっているFigmaグループ内のコンテンツは、Storyboard にインポートされても非表示のままになります。
Figmaのオブジェクトごとに非表示にするとインポートされません。
非表示ままインポートしたい場合は、オブジェクトをグループ化して非表示にしてください。
インポート時に、非表示レイヤー生成の省略を選択することもできます。